Урок состоит из следующих разделов:
1. Что такое анимация.
2. Часть 1. Покадровая анимация.
3. Настройка интервалов.
4. Настройка периодичности повторов.
5. Анимация стилей.
6. Оптимизация анимации.
7. Сохранение анимации.
8. Tween (Создание промежуточных кадров).
9. Открытие GIF-файлов.
10. Кнопки унификации слоев анимации.
11. Закрытие панели анимации.
12. Вопросы.
13. Домашнее задание.
Что такое анимация
Анимация – это последовательная смена изображений, в результате которой нам кажется что объект движется, изменяет форму, появляется и исчезает, а так же с ним могут происходить другие динамичные действия.
При помощи анимации в программе Photoshop можно создавать слайд-шоу из фотографий или картинок, делать аватарки, баннеры, заставки для веб-страниц, динамичные открытки и различные презентации. Следует иметь в виду, что Photoshop все-таки графический редактор, и не рассчитан на сложные анимационные процессы. В программе есть два способа создания анимации – это покадровая анимация и анимация в режиме временной шкалы. Мы последовательно рассмотрим оба вида анимации. Весь 36 урок мы посвятим изучению покадровой анимации. А в 37 уроке займемся временной шкалой. Некоторые простые задачи удобнее выполнять именно в режиме покадровой анимации. Даже если вы умеете работать с временной шкалой из других программ, все равно, я вам советую попробовать выполнить задания из этого урока. Исходя из полученных знаний вы сможете принять решение о том какой метод вы будете использовать в каждом конкретном случае.
Часть 1. Покадровая анимация
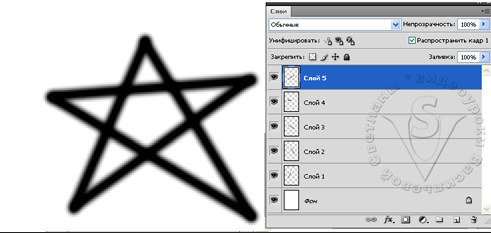
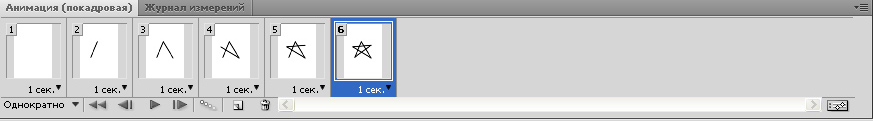
Панель Frames (Покадровая) появилась уже давно. Рассмотрим ее настройки на примере анимации рисования звездочки.
Создайте новый документ размером 800 на 800 пикселей, разрешение 72, цветовой режим RGB. Создайте новый слой, щелкнув по значку  внизу палитры Layers (Слои). Или нажмите Shift +Ctrl +N.
внизу палитры Layers (Слои). Или нажмите Shift +Ctrl +N.
На панели инструментов выберите инструмент кисть ![]() черного цвета, диаметром 35 пикселей с размытыми краями. Нарисуйте первую наклонную линию
черного цвета, диаметром 35 пикселей с размытыми краями. Нарисуйте первую наклонную линию ![]() (поставьте точку, нажмите Shift и поставьте следующую точку — линия получится прямой).
(поставьте точку, нажмите Shift и поставьте следующую точку — линия получится прямой).
 Создайте второй слой. Начертите следующую линию
Создайте второй слой. Начертите следующую линию ![]() . Затем третий слой
. Затем третий слой
и еще одну линию ![]() и т. д. У вас должно получиться шесть слоев, включая фоновый слой.
и т. д. У вас должно получиться шесть слоев, включая фоновый слой.
Чтобы открыть панель Animation (Анимация), щелкните в меню Window (Окно) по пункту Animation (Анимация). Или в меню Window (Окно) установите Workspace (Рабочая среда) на Video and Film/Video (Видео). Убедитесь, что панель находится в режиме именно покадровой анимации.
В противном случае щелкните по значку ![]() в правой нижней части панели анимации.
в правой нижней части панели анимации.
Отключите видимость всех слоев кроме фонового слоя в палитре Layers (Слои), нажав на значок ![]() слева от миниатюры слоя. Это будет первый кадр нашей анимации.
слева от миниатюры слоя. Это будет первый кадр нашей анимации.
Нажмите значок ![]() внизу панели Animation (Анимация). Появится второй кадр (копия первого кадра). Чтобы его изменить включите видимость первого слоя в палитре Layers (Слои). Снова нажмите на значок
внизу панели Animation (Анимация). Появится второй кадр (копия первого кадра). Чтобы его изменить включите видимость первого слоя в палитре Layers (Слои). Снова нажмите на значок ![]() и включите видимость второго слоя.
и включите видимость второго слоя.
Продолжайте создавать новые кадры и включать видимость следующих слоев до тех пор, пока в последнем кадре не появится вся звездочка.
 В нижней части панели Animation (Анимация) находятся инструменты добавления, удаления и просмотра анимации.
В нижней части панели Animation (Анимация) находятся инструменты добавления, удаления и просмотра анимации.
![]() — преобразование в анимацию по временной шкале.
— преобразование в анимацию по временной шкале.
![]() — Tween(Создание промежуточных кадров).
— Tween(Создание промежуточных кадров).
![]() — Duplicate сurrent frame (Создание копии выделенных кадров).
— Duplicate сurrent frame (Создание копии выделенных кадров).
![]() — Кнопки воспроизведения (Как на любом магнитофоне).
— Кнопки воспроизведения (Как на любом магнитофоне).
![]() Selects First Frame (Выбратьпервыйкадр);
Selects First Frame (Выбратьпервыйкадр); ![]() Selects Previews Frame (Выбратьпредыдущийкадр);
Selects Previews Frame (Выбратьпредыдущийкадр);
![]() Play (Запуск анимации);
Play (Запуск анимации);
![]() SelectsNextFrame(Выбрать следующий кадр).
SelectsNextFrame(Выбрать следующий кадр).
![]() — Удаление выделенных кадров. Следует иметь в виду, что клавиша Del на клавиатуре не удаляет выделенный кадр, а удаляет выделенный слой с палитры Layers (Слои).
— Удаление выделенных кадров. Следует иметь в виду, что клавиша Del на клавиатуре не удаляет выделенный кадр, а удаляет выделенный слой с палитры Layers (Слои).
Настройка интервалов.
 Теперь настроим интервалы времени, в течении которых будут видны кадры анимации.
Теперь настроим интервалы времени, в течении которых будут видны кадры анимации.
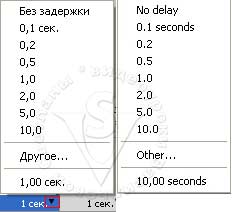
Под каждым кадром внизу написано 0 с. и стоит стрелка. Нажмите на стрелку и выберите частоту смены кадров. Выберите значение 0,5 для всех кадров (это значит, что через половину секунды произойдет смена кадров).
Настройка периодичности повторов.
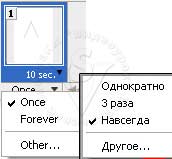
![]() Следующим этапом будет настройка периодичности повторов анимации. Щелкните по стрелочке в нижней части панели анимации. Появится меню выбора периодичности.
Следующим этапом будет настройка периодичности повторов анимации. Щелкните по стрелочке в нижней части панели анимации. Появится меню выбора периодичности.
 Если выбрать Forever (Навсегда/Постоянно), то анимация будет повторяться снова и снова. Этот процесс называется зацикливание.
Если выбрать Forever (Навсегда/Постоянно), то анимация будет повторяться снова и снова. Этот процесс называется зацикливание.
Если выбрать Once (Однократно), то анимация проиграется один раз и остановится на последнем кадре.
При выборе пункта Other (Другое) можно задать другое количество повторов в пределах (от 1 до 999).
Теперь давайте проиграем созданную анимацию. Для этого нажмите кнопку Play (Запуск анимации). Если вам все нравится, переходите к следующему этапу, если нет, то подкорректируйте анимацию по своему усмотрению.
Анимация стилей.
Перейдите в панель анимации. Нажмите на значок ![]() Duplicate сurrent frame (Создание копии выделенных кадров). Выделите все слои, кроме фонового слоя.
Duplicate сurrent frame (Создание копии выделенных кадров). Выделите все слои, кроме фонового слоя.  Отключите видимость фонового слоя. Нажмите Ctrl + Shift + Alt + E. Появится новый слой, на котором будут отпечатаны все выбранные слои.
Отключите видимость фонового слоя. Нажмите Ctrl + Shift + Alt + E. Появится новый слой, на котором будут отпечатаны все выбранные слои.
На миниатюре слоя будет изображена звезда на прозрачном фоне. Назовите этот слой Звезда.
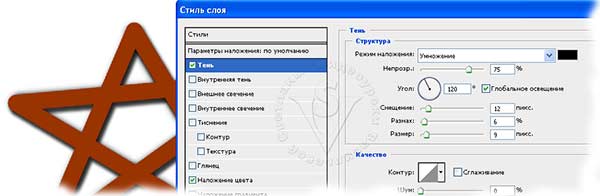
Дважды щелкните по слою для перехода в настройки стиля. Задайте тень и наложение цвета. Цвет выберите по своему желанию.
 Вернитесь к первому кадру анимации
Вернитесь к первому кадру анимации
и снимите видимость слоя со звездой
в палитре Layers (Слои).
Выделите последний кадр. В палитре Layers (Слои) оставьте видимыми только слой Звезда и фоновый слой.
Скопируйте этот слой и измените настройки стиля: Поменяйте цвет, задайте тиснение или обводку. Перейдите в панель анимации. Нажмите значок ![]() Duplicate сurrent frame (Создание копии выделенных кадров). Вернитесь к первому кадру в панели анимация и снимите видимость этого слоя в палитре.
Duplicate сurrent frame (Создание копии выделенных кадров). Вернитесь к первому кадру в панели анимация и снимите видимость этого слоя в палитре.
Еще раз скопируйте слой и поменяйте стиль. Выберите инструмент Move (Перемещение) или нажмите Ctrl +T , для перехода к инструменту Свободное трансформирование. Измените масштаб. Перейдите в панель анимации. Нажмите значок. Вернитесь к первому кадру и снимите видимость этого слоя.
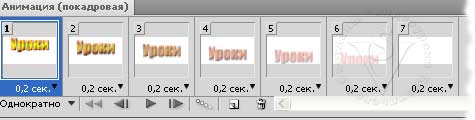
Снова скопируйте слой и еще немного увеличьте масштаб, а также поменяйте стиль. И добавьте кадр анимации. У вас должна получиться примерно такая раскадровка: 
Нажмите кнопку Play (Запуск анимации) и посмотрите на результат проделанной работы.
Оптимизация анимации.
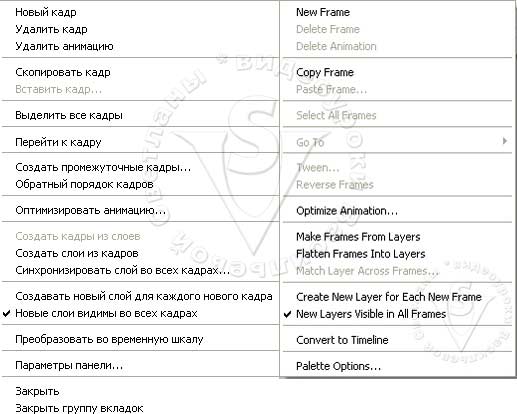
Нажмите на значок ![]() в правой верхней части панели анимации. Появится дополнительное меню.
в правой верхней части панели анимации. Появится дополнительное меню.
 После завершения работы следует оптимизировать анимацию для уменьшения размера Gif файла и лучшей загрузки веб-браузером. Уменьшение происходит за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
После завершения работы следует оптимизировать анимацию для уменьшения размера Gif файла и лучшей загрузки веб-браузером. Уменьшение происходит за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
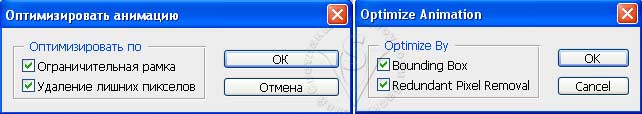
Выберите Optimize Animation…(Оптимизировать анимацию). Отметьте галочками оба пункта. BoundingBox (Ограничительная рамка) — обрезает кадры по измененной области по сравнению с предыдущим кадром.
BoundingBox (Ограничительная рамка) — обрезает кадры по измененной области по сравнению с предыдущим кадром.
Redundant Pixel Removal (Удаление лишних пикселов). Если пиксель не изменился по сравнению с предыдущим кадром, он становится прозрачным.
Чтобы PhotoShop сохранял кадры, включающие прозрачность, выберите параметр  «Автоматически». Для этого выберите один или несколько кадров. Щелкните правой кнопкой мыши по миниатюре кадра. Выберите один из трех параметров:
«Автоматически». Для этого выберите один или несколько кадров. Щелкните правой кнопкой мыши по миниатюре кадра. Выберите один из трех параметров:
Automatic (Автоматически) — текущий кадр отбрасывается, если следующий кадр содержит прозрачность слоя.,
Donotdispose (Не располагать) -Текущий кадр виден через прозрачные участки следующего кадра.,
Dispose (Располагать) — текущий кадр не виден через прозрачные участки следующего кадра.
Сохранение анимации.
Теперь пришло время сохранить анимацию. Конечно, в процессе работы нужно было сохранять файл в формате PSD, чтобы не попасть в ситуацию с внезапным отключением электроэнергии или неожиданной перезагрузкой компьютера. Но сейчас я имею в виду другое сохранение. Анимацию можно сохранить в виде анимированного GIF-файла с помощью команды Save for Web (Сохранить для Web и устройств).
Выберите в меню File (Файл) пункт Save for Web (Сохранить для Web и устройств). Установите в настройках формат Gif. Обратите внимание на размер будущего файла. По возможности уменьшите его размер. Как это сделать мы подробно разбирали в уроке Image Size (Размер изображения). При оптимизации используйте модель редукции цвета Адаптивная, Перцепционная или Селективная, чтобы обеспечить согласованность цветов во всех кадрах. Нажмите Save (Сохранить), введите имя, путь и еще раз нажмите Save (Сохранить).
Можно сохранить анимацию в формате PSD для последующей доработки или для импорта в Adobe After Effects (программа для создания спецэффектов).
Раньше, чтобы записать анимацию мы переходили в приложение ImageReady.
В Photoshop CS2 появилась панель Анимации. Но, чтобы сохранить анимированный файл, все равно приходилось переходить в ImageReady. Для перехода служила кнопка внизу панели инструментов ![]() или меню File (Файл)— Edit in ImageReady (Перейти в ImageReady ).
или меню File (Файл)— Edit in ImageReady (Перейти в ImageReady ).
Начиная с Photoshop CS3 и выше, для записи анимации не нужны дополнительные программы. Для редактирования теперь служит панель Анимации, а для записи приспособили в меню File(Файл) пункт Save for Web (Сохранить для Web).
А также сохранить можно с помощью команды Меню File (Файл) – Export (Экспортировать) – Render Video (Просмотреть видео). Этот пример сохранения мы рассмотрим в разделе Timeline (Временная шкала).
Tween (Создание промежуточных кадров).
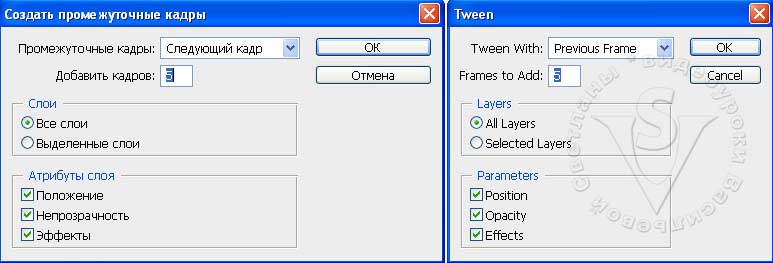
Рассмотрим еще один маленький пример создания покадровой анимации, в котором разберем для чего нужна кнопка ![]() Tween (Создание промежуточных кадров).
Tween (Создание промежуточных кадров).
 Создайте новый документ размером 500 на 250 пикселей. Выберите инструмент
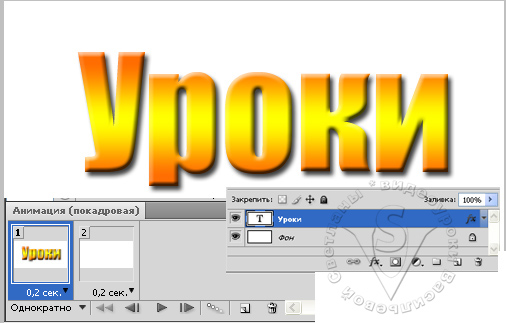
Создайте новый документ размером 500 на 250 пикселей. Выберите инструмент ![]() Type (Текст), шрифт Impact, размер 150 пт. и напишите любое слово. Задайте непрозрачность 100 %. Добавьте стили слоя: тень, градиент и тиснение. Можете выбрать другой стиль, не обязательно делать как у меня. Деформацию
Type (Текст), шрифт Impact, размер 150 пт. и напишите любое слово. Задайте непрозрачность 100 %. Добавьте стили слоя: тень, градиент и тиснение. Можете выбрать другой стиль, не обязательно делать как у меня. Деформацию  текста также можно анимировать. В панели анимации задайте интервал 0,2 сек. Нажмите кнопку
текста также можно анимировать. В панели анимации задайте интервал 0,2 сек. Нажмите кнопку ![]() , чтобы скопировать первый кадр. Перейдите в палитру Layers (Слои) и уменьшите непрозрачность до 0. Поменяйте стиль слоя (например, вместо наложения градиента добавьте наложение цвета). Переключаясь между кадрами, вы сможете наблюдать, как меняется изображение.
, чтобы скопировать первый кадр. Перейдите в палитру Layers (Слои) и уменьшите непрозрачность до 0. Поменяйте стиль слоя (например, вместо наложения градиента добавьте наложение цвета). Переключаясь между кадрами, вы сможете наблюдать, как меняется изображение.
Добавим перемещение. Выберите инструмент  Move (Перемещение) и передвиньте текст вниз, за пределы листа. Перейдите в панель анимация и нажмите кнопку
Move (Перемещение) и передвиньте текст вниз, за пределы листа. Перейдите в панель анимация и нажмите кнопку ![]() Tween (Создать промежуточные кадры).
Tween (Создать промежуточные кадры).
В появившемся окне можно настроить количество добавляемых кадров. Чем их больше, тем равномернее будет переход. В графе TweenWith (Промежуточные кадры) можно выбрать из списка, куда будут вставлены кадры:
Last (Последний кадр); Selection (Выделение); Previous Frame (Предыдущий кадр); First Frame (Первый кадр); Next Frame (Следующий кадр). Список меняется в зависимости от выделенного кадра.
Оставьте все настройки по умолчанию. Нажмите ОК.
Нажмите на Play (Запуск анимации). Если все устраивает, то переходите к сохранению анимации.
Открытие GIF-файлов.
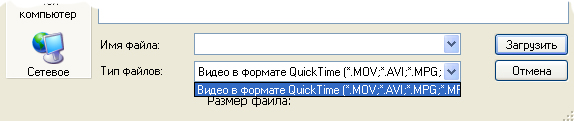
В Photoshop CS3 и CS44 видео и GIF-файлы анимации не открываются через меню File (Файл) – Open (Открыть). При попытке открыть появляется окно:
 Обязательно установите QuickTime Pro 7.1 или выше.
Обязательно установите QuickTime Pro 7.1 или выше.
В Photoshop CS5 этой проблемы нет. Файлы легко открываются обычным способом.
Выберите в меню File (Файл) –Import (Импортировать) — Video Frames to Layers (Кадры видео
в слои…). У Вас будет недоступен выбор GIF файлов в поле тип файла. Однако этот недочет можно легко обойти, если предварительно скопировать название файла.gif и вставить его в поле имя файла или вручную набрать наименование в этом поле. Или введите * в поле Имя файла и нажмите Load (Загрузить), тогда  наименование gif файла станет видимым и его можно открыть (Видимыми станут и другие файлы, даже те которые нельзя открыть в программе).
наименование gif файла станет видимым и его можно открыть (Видимыми станут и другие файлы, даже те которые нельзя открыть в программе).
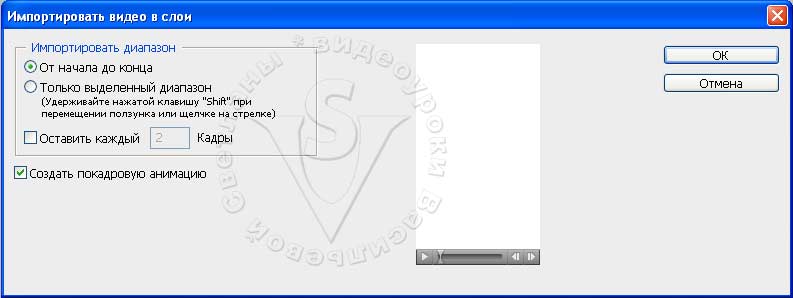
 Настройки в появившемся окне оставьте по умолчанию. Отмеченными должны быть пункты From Beginning To End (От начала до конца) и Make Frame Animation (Создать покадровую анимацию). К сожалению, файлы, открытые таким способом, не будут содержать прозрачного фона – вместо него будет белый цвет. При открытии такого файла в CS5 прозрачный фон сохранится.
Настройки в появившемся окне оставьте по умолчанию. Отмеченными должны быть пункты From Beginning To End (От начала до конца) и Make Frame Animation (Создать покадровую анимацию). К сожалению, файлы, открытые таким способом, не будут содержать прозрачного фона – вместо него будет белый цвет. При открытии такого файла в CS5 прозрачный фон сохранится.
Кнопки унификации слоев анимации.
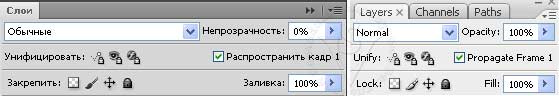
Посмотрите внимательно, как изменилась палитра Layers (Слои) при работе с покадровой анимацией. Появились кнопки позволяющие применять изменения в текущем кадре ко всем остальным кадрам. Отметьте галочкой пункт Propagate Frame 1 (Распространить кадр 1).
![]() Unify layer position ( Унифицировать положение слоя ).
Unify layer position ( Унифицировать положение слоя ).
![]() Unify layer visibility ( Унифицировать видимость слоя ).
Unify layer visibility ( Унифицировать видимость слоя ).
![]() Unify layer style ( Унифицировать стиль слоя ).
Unify layer style ( Унифицировать стиль слоя ).
Посмотрим как они действуют… Откройте файл с анимацией рисования звезды. Выберите любой кадр и отключите видимость фонового слоя. Нажмите ![]() Play (Запуск анимации). Прозрачным стал только выбранный кадр. Нажмите кнопку
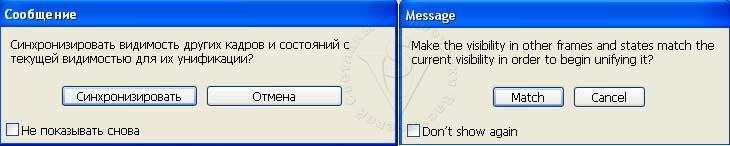
Play (Запуск анимации). Прозрачным стал только выбранный кадр. Нажмите кнопку ![]() Unify layer visibility ( Унифицировать видимость слоя ). Появится окно: .
Unify layer visibility ( Унифицировать видимость слоя ). Появится окно: .
 Нажмите Match (Синхронизировать) и снова запустите анимацию
Нажмите Match (Синхронизировать) и снова запустите анимацию ![]() . Рисование звездочки будет проходить на прозрачном фоне на протяжении всей анимации. Прозрачность первого кадра теперь присвоена всем кадрам анимации. Аналогичным образом вы можете управлять положением и стилем слоя.
. Рисование звездочки будет проходить на прозрачном фоне на протяжении всей анимации. Прозрачность первого кадра теперь присвоена всем кадрам анимации. Аналогичным образом вы можете управлять положением и стилем слоя.
В палитре Layers (Слои) выберите пункт Animation Options (Параметры анимации). По умолчанию кнопки унификации слоев появляются Automatic (Автоматически) при включении покадровой панели анимации. Вы можете изменить это правило, выбрав пункт Always Show (Всегда показывать) или Always Hide (Всегда скрывать).
Закрытие панели анимации.
Закрыть панель анимации можно разными способами:
- Убрать галочку в меню Window (Окно) — Animation (Анимация).
- Нажмите на значок
 в правой верхней части панели анимации. Выберите Close Palette (Закрыть).
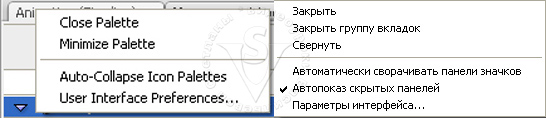
в правой верхней части панели анимации. Выберите Close Palette (Закрыть). - Если щелкнуть правой кнопкой мыши в левой верхней части панели анимации, то появится контекстное меню с дополнительными настройками:

Вы можете свернуть или закрыть панель анимации, а также перейти в Preferences (Установки), щелкнув по User Interface Preferences (Параметры интерфейса).
Вопросы:
- Что произойдет, если в покадровой анимации выделить кадр и нажать на клавиатуре Del?
— Выделенный кадр будет удален.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален только для выделенного кадра анимации.
— Слой, выделенный в палитре Layers (Слои) будет удален со всех кадров анимации кроме фонового слоя.
- У Вас есть три кадра. Анимация будет непрерывная. Что нужно сделать, чтобы добавить
5 промежуточных кадров между последним и первым кадрами?
— Выбрать первый кадр. Нажать кнопку ![]() Tween (Создать промежуточные кадры).
Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать Next Frame (Следующий кадр).
— Выбрать последний кадр. Нажать кнопку ![]() Tween (Создать промежуточные кадры).
Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать Previous Frame (Предыдущий кадр).
— Выбрать последний кадр. Нажать кнопку Tween (Создать промежуточные кадры).
В настройках в графе Tween With (Промежуточные кадры) выбрать First Frame (Первый кадр).
- Для чего нужна оптимизация анимации?
— Для преобразования в анимацию по временной шкале.
— Для уменьшения размера Gif файла за счет исключения областей, не изменяющихся при переходе от кадра к кадру.
— Для настройки периодичности повторов анимации.
Домашнее задание:
1)Выполнить покадровую анимацию рисования звезды (по уроку).
2) Выполнить покадровую анимацию текста.