Вы узнаете:
- Как самостоятельно загнуть уголок у фотографии.
- Как вызвать функцию трансформирования Warp (Деформация).
- Как деформировать сетку и смещать опорные точки.
- Как правильно наложить градиент на загнутый уголок.
- Как сделать поверхность уголка текстурной с помощью стилей слоя.
- Как пользоваться Puppet Warp (Марионеточной деформацией) в CS5.
- Как удалить фигуру с фона клавишей Del и функцией Content-Aware (С учетом содержания) в CS5.
Способы создания загнутого уголка в Photoshop
Начнем с обычной деформации. В этом уроке мы создадим загнутый уголок при  помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2.1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения. А так как мы только что прошли тему инструменты Трансформации, то попробуем закрепить пройденный материал на практике.
помощи инструмента трансформирования Warp (Деформация). Существует довольно много разных способов добиться этого эффекта. Есть отличный плагин AV Bros Page Curl Pro 2.1, который справляется с этой задачей за пару кликов мышкой. При желании вы можете легко найти его в интернете. Метод, который предлагаю я тоже не сложный. И к тому же, с полученными знаниями вы сможете контролировать процесс и использовать эти знания не только для загибания уголков, но и для других деформаций и искажений изображения. А так как мы только что прошли тему инструменты Трансформации, то попробуем закрепить пройденный материал на практике.
Подготовка изображения к трансформированию
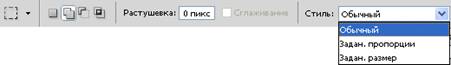
Выберите инструмент ![]() Rectangularmarquee (Прямоугольная область). Задайте Style (Стиль) Normal(Обычный).
Rectangularmarquee (Прямоугольная область). Задайте Style (Стиль) Normal(Обычный).
 Выделите правую часть изображения:
Выделите правую часть изображения:
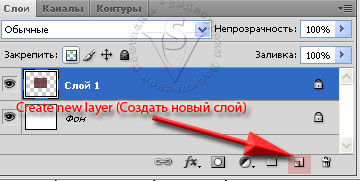
Наведите курсор на выделение, зажмите правую кнопку мыши и выберите Layer via copy (Скопировать на новый слой).
В палитре слоев появится новый слой. Щелкните по миниатюре слоя 1, зажав клавишу Ctrl, чтобы загрузить выделение.
Создайте еще один новый слой 2. Перетащите вновь созданный слой под слой 1.  Воспользуйтесь инструментом
Воспользуйтесь инструментом ![]() Paint Bucket (Заливка), цвет заливки белый. Отмените выделение Ctrl + D или выберите в меню Select (Выделение) – Deselect (Отменить выделение).
Paint Bucket (Заливка), цвет заливки белый. Отмените выделение Ctrl + D или выберите в меню Select (Выделение) – Deselect (Отменить выделение).
 Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Чтобы посмотреть результат перейдите на слой 1 и отключите, ненадолго, видимость верхнего слоя.
Деформируем сетку и смещаем опорные точки
 Приступим к закручиванию угла. Нажмите Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или комбинацию клавиш Ctrl + T для вызова режима Free Transform (Свободная трансформация) и в панели параметров щелкните по значку
Приступим к закручиванию угла. Нажмите Edit (Редактирование) – Transform (Трансформирование) – Warp (Деформация). Или комбинацию клавиш Ctrl + T для вызова режима Free Transform (Свободная трансформация) и в панели параметров щелкните по значку ![]() Деформация. Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите Enter.
Деформация. Появится сетка с опорными точками. Можно перетаскивать опорные точки, сегмент ограничительной рамки или сетки, а также область внутри сетки. Возьмитесь за нижний правый узелок и потяните. Появятся усики, которыми отрегулируйте изгиб. Добейтесь нужного положения и нажмите Enter.
Чтобы отменить последнюю коррекцию, выберите в меню Edit (Редактирование) пункт Undo… (Отменить…) или нажмите Ctrl + Z. Но помните, что при трансформировании и деформации резкость растрового изображения (в отличие от формы или контура) ухудшается с каждым разом. Выполните несколько команд (поворот, масштабирование, деформация….) и только потом нажмите Enter, а не подтверждайте все преобразования по отдельности.
Как сделать поверхность уголка текстурной с помощью стилей слоя
Выберите инструмент ![]() Pen (Перо), в панели параметров отметьте
Pen (Перо), в панели параметров отметьте ![]() Paths (Создать контур). Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
Paths (Создать контур). Обведите уголок. Изучению инструмента Pen (Перо) мы посвятили несколько предыдущих уроков. Если вы новичок в Photoshop и начали изучать курс не с начала, советую вернуться к пропущенным темам. Напомню, что клавиша Alt – для образования угла, а клавиша Ctrl– для редактирования точек и направляющих.
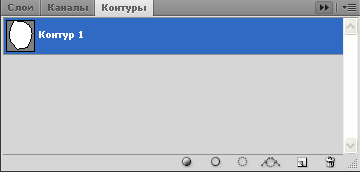
 Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его. Затем нажмите значок
Перейдите на вкладку Paths (Контуры). Щелкнув по рабочему контуру, переименуйте его. Затем нажмите значок ![]() , чтобы загрузить выделение. И вернитесь в палитру Layers (Слои). Скопируйте выделение на новый слой Layer via copy (Скопировать на новый слой). Или до выбора инструмента Pen (Перо), создайте новый слой.
, чтобы загрузить выделение. И вернитесь в палитру Layers (Слои). Скопируйте выделение на новый слой Layer via copy (Скопировать на новый слой). Или до выбора инструмента Pen (Перо), создайте новый слой.
Выберите инструмент ![]() ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните
ведро или Paint Bucket (Заливка), цвет заливки белый. Щелкните по выделенной области, что бы залить ее цветом. Дважды кликните  мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение), GradientOverlay (Наложение градиента).
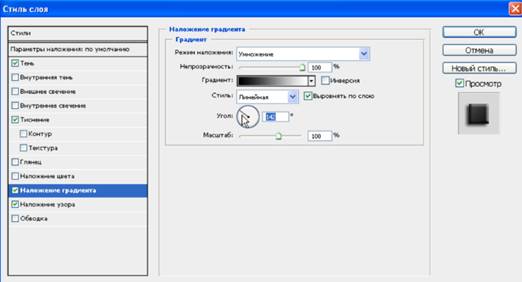
мышкой по слою 3, откроется окно настройки Layer Style (Стиль слоя). Отметьте галочкой DropShadow (Тень), BevelandEmboss (Тиснение), GradientOverlay (Наложение градиента).
В настройках градиента установите режим Multiply (Умножение). Поменяйте величину угла, чтобы градиент располагался от сгиба к краю, уменьшите непрозрачность и измените масштаб. Затем отметьте галочкой PatternOverlay (Наложение узора), подберите подходящий рисунок, настройте Opacity (Hепрозрачность) и Scale (Масштаб). Нажмите ОК.
Opacity (Hепрозрачность) слоя снизьте приблизительно до 75 %, чтобы придать эффект полупрозрачной пленки. Или оставьте 100%, чтобы не просвечивался рисунок.
Переключитесь на слой 1, дважды кликните по нему, чтобы войти в настройки LayerStyle (Стили слоя). В настройках PatternOverlay (Наложение узора) подберите рисунок на свой вкус, настройте непрозрачность и масштаб. В настройках Coloroverlay (Наложение цвета) щелкните по цветному квадратику выбора цвета и переместите курсор на фотографию. Курсор примет вид пипетки. Попробуйте взять пробы с разных участков изображения, остановите свой выбор на более подходящем цвете, настройте непрозрачность.
В заключении выполните сведение слоев и не забудьте сохранить.
Puppet Warp (Марионеточная деформация) в CS5
Откройте файл (гимнастика 012.jpg). Создайте копию документа (необязательно, но желательно), щелкнув по значку ![]() в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру Chennel (Каналы) и щелкните по значку
в палитре History (История). Это позволит сохранить исходное изображение. Создайте копию фонового слоя. Воспользуйтесь любым инструментом выделения и обведите фигуру девушки. Сохраните выделение как альфа-канал (необязательно). Для этого зайдите в палитру Chennel (Каналы) и щелкните по значку ![]() Save Selection as Channel (Сохранить выделенную область) .
Save Selection as Channel (Сохранить выделенную область) .
Вернитесь в палитру Layers (Слои).
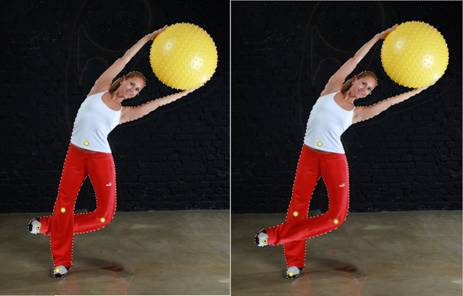
Выберите в меню Edit (Редактирование) – Puppet Warp (Марионеточная деформация). Выделенная область заполнится сеткой. Наведите курсор на сетку. Курсор примет вид булавки со знаком +. Каждый новый щелчок по сетке добавляет точку, щелчок по уже созданной точке активирует ее. Расставьте узловые точки: на кончиках кроссовок, на талии и в центре мячика. Узловые точки‑булавки отображаются желтыми кружочками.
Для вызова контекстного меню щелкните по булавке правой кнопкой мыши. Нажмите на булавку в центре мяча и, не отпуская кнопку мыши, потяните ее вниз. Другие части фигуры, закрепленные булавками, сдвигаться не будут. Расставьте дополнительные булавки, переместите их по вашему усмотрению, но так чтобы наклон выглядел естественно. Выбрать сразу несколько булавок можно, удерживая нажатой клавишу Shift. Удалить лишние булавки можно клавишей Del, Alt + щелчок по центральной точке или из контекстного меню правой кнопки.
Панель настроек инструмента Puppet Warp (Марионеточная деформация)
![]() Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров. Частоту ячеек сетки можно изменить в панели параметров. При выборе (Больше точек) точность увеличивается, но времени на обработку уходит больше.
Отключить видимость сетки можно в том же меню Show Mesh (Скрыть сетку) или сняв галочку с пункта Mesh (Сетка) в панели параметров. Частоту ячеек сетки можно изменить в панели параметров. При выборе (Больше точек) точность увеличивается, но времени на обработку уходит больше.
Mode (Режим) – задает эластичность сетки. Можно сделать выбор из трех параметров: Строгий, Нормальный и Искажение. Булавки можно вращать. Для этого зажмите Alt и подведите курсор близко к булавке, но не на ее центр. Вокруг булавки появится окружность и двусторонняя стрелка. Зажмите левую кнопку мыши и, не отпуская Alt, выполните вращение. Задать угол поворота можно в панели параметров, просто введя нужное количество градусов в поле Rotate (Поворот).
Pin Depth (Глубина) –
с помощью этих кнопок ![]() можно изменить порядок наложения, т. е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
можно изменить порядок наложения, т. е. выбрать какая точка будет ближе, а какая дальше. Обратите внимание на ноги девушки. Я всего лишь нажала на кнопку глубины.
Для выхода из марионеточного режима нажмите либо Enter, либо значок ![]() на панели параметров. Снимите выделение Ctrl + D.
на панели параметров. Снимите выделение Ctrl + D.
Удаление фигуры с фонового слоя клавишей Del и функцией Content-Aware (С учетом содержания) в CS5
Теперь нужно удалить первоначальную фигуру с фона (Background). Зайдите в палитру Chennel (Каналы)и загрузите сохранённый ранее альфа-канал как выделение, нажав на пунктирный кружок ![]() . Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content-Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
. Перейдите в палитру Layers (Слои) и выберите фоновый слой. (Если вы не создавали Альфа-канал, то обведите девушку еще раз любыми инструментами выделения). Нажмите Del. В появившемся окне выберите Content-Aware (С учетом содержания). Нажмите ОК. Девушка будет удалена с фона, как будто ее там не было. Некоторые области на изображении могут пострадать, поэтому потребуется дополнительная коррекция фона восстанавливающими инструментами (заплатка, штамп и лечащие кисти). Если нужно удалить объект не с фонового слоя, то клавиша Del сработает как обычно, т.е. оставит дырку в слое. Чтобы удалить с учетом содержания, выберите Content-Aware (С учетом содержания) из меню Edit (Редактирование) – Fill (Выполнить заливку) или нажмите Shift + F5.
Вопросы:
(правильный ответ вы можете узнать из викторины в конце видеоурока)
http://fotiy.com/videouppod/video/13/warp_ygolok.swf
- Каким из нижеперечисленных способов нельзя скопировать выделение на новый слой?
– В меню правой кнопки мыши и выберите Layer via copy (Скопировать на новый слой).
– Нажать Ctrl +J.
– Меню Layers (Слои) – New (Новый) – Layer via copy (Скопировать на новый слой).
– Нажать Ctrl + C, создать новый слой и нажать Ctrl + V.
– Меню Edit (Редактирование) – Copy (Скопировать), меню Edit (Редактирование) – Past (Вставить).
– Выбрать инструмент Move (Перемещение) и зажав Alt переместить выделение.
- Какой из нижеперечисленных способов не подходит для загрузки окна настроек Blending Options (Параметры наложения)?
– В палитре Layers (Слои) дважды кликните по слою (кроме фонового, фоновый нужно предварительно переименовать).
– Щелкнуть правой кнопкой мыши по слою и выбрать Blending Options (Параметры наложения).
– Меню Layers (Слои) – LayerStyle (Стили слоя) – Blending Options (Параметры наложения).
– Меню Layers (Слои) – Layer Properties.
– В правом верхнем углу палитры Layers (Слои) щелкнуть по треугольнику и выбрать BlendingOptions (Параметры наложения).
- Какой из нижеперечисленных способов не подходит для загрузки режима Warp (Деформация)?
– Edit (Редактирование) – Transform (Трансформирование) –Warp (Деформация).
– Ctrl + T , в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate 180 (Поворот на 180),
в параметрах инструмента нажать на значок деформации.
– Edit (Редактирование) – Transform (Трансформирование) – Rotate (Поворот), в параметрах инструмента нажать на значок деформации.
– правый клик мышки на выделении Free Transform (Свободное трансформирование),
в параметрах инструмента нажать на значок деформации.
- Сколько действий можно отменить, не выходя из режима Деформации?
– 20
– 6
– 1
– ни одного
– все
Домашнее задание
Вы должны войти или зарегистрироваться чтобы увидеть скрытый текст.